Enquanto a maioria das plataformas oferecem um grande número de recursos para criar o seu conteúdo – a maioria dos quais vai definitivamente achar útil – determinadas características, serão mais benéficas do que outros, dependendo do seu negócio ou indústria. No caso de repentinamente perceber que não pensou neste aspecto antes de escolher a sua plataforma, mantenha a calma. Provavelmente não será um problema.

Já escolheu a capa da sua sinalização digital: a plataforma. Agora vamos analisar o aspecto de criação de conteúdo.
## O que colocar nos écrans e como
Ao montar a sua própria sinalização digital ou fornecendo-a um cliente, é seguro dizer que não existe um modelo único que se possa seguir para alcançar todos os resultados perfeitos. Nem queremos que os monitores sejam iguais em todos os lugares. Dependendo do negócio, [a sinalização digital pede e incentiva à adaptação](http://www.adapttechgroup.com/blog/4-reasons-you-should-use-digital-signage-at-your-next-trade-show/): esta é a sua beleza e, ao mesmo tempo, o seu desafio.
_Deve seguir meticulosamente as orientações da receita, colocando algo do seu próprio sabor e estilo._
Regra geral a sinalização digital exige que o espectador seja capaz de absorver e compreender o conteúdo de forma rápida. É por isso que, em geral, é aconselhável tornar os conteúdos o mais simples possível. A [simplicidade é uma das principais características](http://www.avnetwork.com/av-technology/0002/7-habits-of-successful-digital-signage/95984) de uma boa sinalização digital.
#### Layout
Lembrando este assunto, comecemos com um layout simples. Desde que o público seja exposto à sinalização uma quantidade suficiente de tempo, um layout básico que entregue as informações mais rudimentares fará bem o serviço. A simplicidade é ponto-chave e, na maioria dos casos, a estrutura requer o mínimo de texto possível para transmitir a mensagem.
**Exposição curta**
Se a exposição é mais curta – vários segundos ou até mesmo um piscar de olhos – o conteúdo deve ser conciso e claro o suficiente para ser compreendido imediatamente. Se agarra a atenção dos telespectadores, eles vão gastar mais tempo analisando o conteúdo. Se o vídeo estiver numa rua movimentada e é provavel que o público-alvo não pare para ler o seu conteúdo, deve confiar em mensagens simples, sem muito mais a congestionar o monitor. [Conhecer seu público é uma das principais dicas para criar o melhor conteúdo de sinalização digital.](https://campustechnology.com/Articles/2016/02/10/7-Tips-for-Better-Digital-Signage-Content.aspx?Page=1)A distância até ao anúncio é um fator muito importante também. Naturalmente, se o público não pode ver o conteúdo, a qualidade não tem qualquer importância. [Pode usar regras de proporção para selecionar o tamanho do écran](http://www.asus-business.co.uk/how-to-choose-the-right-digital-signage-displays/) e combiná-las com a quantidade de texto necessária para a perfeita visibilidade.
**Divisão de écran**
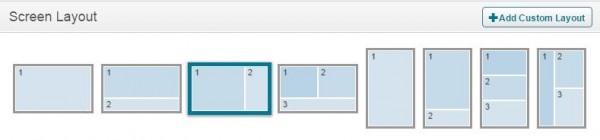
Uma característica básica que se espera da maioria das plataformas é a divisão de écran. Isto traduz-se em várias divisões horizontais e verticais do écran de forma a verdadeiramente [utilizar o hardware e conteúdo ao máximo](https://www.actis.co.in/6-design-tips-digital-signage-video-walls-make-business-competitive/). É importante ter em mente que seu modelo pode ser diferente, dependendo da [escolha entre a projeção ou sinalização digital num painel plano](http://www.dseg.org/projection-or-flat-panel-the-dilemma/).

Para écrans horizontais, o layout mais comum (e mais eficaz) seria uma área grande para o conteúdo principal que deseja exibir, enquanto as divisões menores se usam para conteúdos adicionais: condições metereológicas, horas ou widgets similares que fornecem informações gerais. Para sinalização digital com elevado tráfego e um curto período de exposição, é normalmente melhor optar por uma imagem geral e minimizar a complexidade.
A divisão do écran na direção vertical pode ser feita de uma forma semelhante. Pode-se dividir o conteúdo em frações iguais, se você tem vários dados para mostrar. Este método é tipicamente bem sucedido com tabelas, embora o padrão com uma divisão principal também seja possível. Este tipo de formatação depende muito da quantidade de tráfego e do conteúdo que se deseja partilhar. [Projection mapping](http://risnews.edgl.com/retail-news/Five-Tips-for-Maximizing-Digital-Signage100151) pode também ser uma característica interessante para usar.
**Incluir ferramentas no Layout**
Algumas ferramentas oferecidas por boa sinalização digital são totalmente independentes, e fornecem informações gerais nas quais qualquer espectador poderia estar interessado. Estes podem ser usados juntamente com o conteúdo que deseja mostrar, ou simplesmente por conta própria num momento específico do dia. Mais uma vez, depende do entorno. Por exemplo, se se tratar de um restaurante ou café, uma pausa ocasional de publicidade directa pode ser bem-vinda.
Horário e condições metereológicas continuam a mais básica, comum e popular informação. Os widgets relógio não ocupam muito espaço, (a menos que queira claro) e podem ser incorporados sem causar muita molestia. As aplicações meteorológicas podem exigir um pouco mais de espaço, mas não se exige muito para sobrepor dados relevantes. Coloque estas informações nos seus écrans e garanta um par de olhadelas.

Cyclagem de mediaé uma opção onde pode selecionar o conteúdo por si mesmo ou escolher uma entrada RSS para as suas exposições. Notícias diárias e rastreadores de notícias tornaram-se uma característica muito comum e são tão facilmente configurados. Pode transmitir dados financeiros como taxas de câmbio, de uma ou mais moedas.
As redes sociais são comumente usadas para chegar ao público-alvo e alguns locais fazem mesmo uso destas por meio de sinalização digital. Pode transmitir vídeos do YouTube ou conteúdo de Instagram e Facebook, por exemplo.
Formatação específica de texto em listas de diretórios, gráficos, tabelas de pontuação ou outras esquematizações verticais de texto são uma opção para explorar. Exiba códigos QR se há uma grande probabilidade de que eles serão usados para envolver o espectador ainda mais, mesmo depois de sua visita.
## Agendamento de conteúdo – quando?
O agendamento das campanhas é uma obrigação no momento do desenvolvimento de software de sinalização digital, e todas as plataforma devem tê-lo. Se o seu não tem, é hora de pensar em obter um.
Não está limitado a escolher apenas um layout de écran; Pode configurar alguns dos seus aplicativos para aparecer de vez em quando, deixando espaço para outros conteúdos vitais se o entorno o permitir.
O agendamento via web oferece ferramentas que facilmente programam as suas campanhas através da internet. Certas plataformas podem até mesmo agendar o conteúdo automaticamente com base em critérios pré-determinados e palavras-chave.
Monitorizar e relatar são características essenciais para proporcionar um funcionamento tranquilo, especialmente quando há necessidade de gerir vários tocadores em diferentes locais. Uma prova de tocar fornece relatórios detalhados sobre cada campanha que tenha sido realizada com sucesso.
A monitoria em tempo real garante que será prontamente informado de quaisquer problemas inesperados, minimizando o tempo de inatividade e garantindo um decorrer fluído das suas campanhas. Se o seu conteúdo está programado através da rede, pode até mesmo agendar a conduta dos tocadores no caso de haver uma perda de conecção.
## Vamos discutir o design!
[Há muitas perspectivas quando a formatação é discutida.](http://www.sixteen-nine.net/2016/02/16/6-tips-20-tools-for-creating-effective-digital-signage-content/)
Enquanto a formatação física, tal como a divisão de écran, widgets ou aplicativos, depende muito da plataforma, a formatação que inclui tipos de letra, cores e elementos similares é inteiramente dependente de você. Nesta seção, vamos analisar algumas diretrizes gerais para fazer uma sinalização digital eficiente.
O uso de cores não é algo mau e realmente qualquer coisa sem cor é geralmente aborrecido e sem vida. Se o desejar, deve experimentar as cores, desde que o resultado final esteja em conformidade com a regra da clareza. Se o espectador tem que semi-cerrar os olhos porque as letras verdes estão combinadas com um fundo de relva primaveril, então há uma falha. [O contraste é crucial!](https://www.wirespring.com/dynamic_digital_signage_and_interactive_kiosks_journal/articles/Making_great_digital_signage_content__Use_contrast_to_your_advantage-414.html)
A quantidade de texto varia de acordo com a distância do espectador e a quantidade de tempo que os espectadores estão dispostos a gastar em observar. Para uma exposição mais curta, corte tantas palavras quanto possível. Isso não significa que deve fornecer menos informações, mas simplesmente elimine palavras desnecessárias.
Pode mesmo encontrar-se numa situação na qual vai ter de cortar algumas informações para fazer o melhor conteúdo. A distância entre o espectador e o écran também é importante: quanto maior a distância, maior a fonte, assim, menor quantidade de palavras. Algumas pessoas acham que é visualmente mais difícil ler palavras iluminadas, uma vez que a luz de fundo torna os contrastes ligeiramente borrosos na mente dos leitores. Tenha atenção a isso e projecte letras suficientemente grandes e espaçadas entre si.
Não exagere nos tipos de letra diferentes.Se o fizer, o espectador não será capaz de ler o conteúdo de forma clara, ou gastará mais tempo a tentar entender o que faz com que o texto tenha aparência tão estranha. Compreende o que eu quero dizer? Usar tipos de letra diferentes é aceitável, desde que este problema não ocorra. Assim, limite-se a um par de tipos de letra se realmente acha necessário.
O estilo itálico é usado para chamar a atenção para uma parte importante. No entanto, na maioria dos casos não tem um lugar na informação-chave, aquela que é para ser vista num piscar de olhos. Dependendo da quantidade de texto e o tipo de letra tem o potencial de tornar o texto difícil de ler. Apesar disto, o estilo negrito é aceitável, naturalmente dentro dos limites.
## Para concluir…
O foco deste artigo é sobre [como melhorar a sinalização digital fisicamente](http://www.prendi.com.au/importance-good-digital-signage-content/) para facilitar a compreensão e legibilidade. Questões como pontos de venda, chamadas à ação, entretenimento e publicidade afetam significativamente a [forma como gere a sua sinalização digital](http://www.fourwindsinteractive.com/library/general/digital-signage-content/#sthash.Ttl5KspI.dpbs). São uma parte da sua estratégia de negócio e é por isso que eles definem a base da sinalização digital.
Claro que estas são apenas diretrizes, e deve definitivamente experimentar ver o que funciona melhor com o seu negócio. Lembre-se que a receita do sucesso é em parte secreta, caso contrário a gente não faria nada exceto seguir instruções!
Créditos de imagem para [Matthew Smith](https://unsplash.com/photos/OiiThC8Wf68)
Veja exemplos reais de boa e má sinalização digital na nossa [conta flickr](https://www.flickr.com/photos/137934932@N07/).






